웹디자이너 포트폴리오 ppt 템플릿 디자인으로 활용할 수 있는 파워포인트 양식을 소개하겠습니다. 전반적인 활용방법부터 시작해서 세부 슬라이드 디자인을 소개하고 무료 샘플파일은 포스팅 가장 하단에 있는 주소에서 받아보실 수 있습니다.
신입 웹 디자이너 포트폴리오를 제작하거나 ux ui 디자인 소개, bx 디자이너 포트폴리오 제작 등 다양한 자기소개 및 취업 면접 ppt 디자인으로 활용할 수 있습니다. 또한 디자인 회사의 제안서나 사업계획서 제작, 회사소개서 등 비즈니스 자료로도 활용할 수 있습니다.

웹 퍼블리셔 포트폴리오 디자인 제작, 편집디자인, 개발자 및 프로그래머까지 다양한 직무에 활용할 수 있는 프레젠테이션 양식입니다. 총 20장으로 구성되어 있으며 세부 페이지에는 모던한 그레이 색조합으로 슬라이드를 제작했습니다.
내부 슬라이드에는 무료 저작권 이미지 사이트 자료를 활용하여 배경 화면으로 구성했으며 각종 도형 개체와 아이콘 디자인을 활용하여 페이지를 구성했습니다. 특히 컴퓨터 및 스마트폰 등 목업 아이콘 개체를 활용하여 고급스럽고 세련된 ppt 디자인을 제작할 수 있습니다.
그럼 웹디자이너 포트폴리오 ppt 템플릿 세부 활용방법부터 시작해서 구체적인 페이지 디자인을 소개하겠습니다.
1. 웹 디자이너 포트폴리오 PPT 템플릿 활용 방법은?
- 세련된 웹디자인 직무 포트폴리오 ppt 디자인 제작, 취업 면접을 준비하는 대학생 자기소개 프레젠테이션 구성
- ux ui 디자인 및 bx 디자이너 포트폴리오 ppt 자료 구성, 게임 디자인 및 각종 직무에 따른 프로필 자료 제작
- 개발자 및 프로그래머 간단한 자기소개 ppt 디자인 구성, 깔끔한 그레이 색조합을 활용한 자기분석 자료 제작
웹 디자이너 포트폴리오 ppt 템플릿 활용 예시 몇 가지를 정리했습니다. 디자이너부터 시작해서 개발자 및 프로그래머까지 다양한 직군에 활용할 수 있는 포트폴리오 ppt 디자인이며 세부 내용과 이미지를 변경하여 원하는 주제로 활용할 수 있습니다.
총 20장으로 페이지가 구성되어 있으나 필요에 따라 불필요한 페이지를 삭제하거나 디자인을 추가하여 내용을 늘릴 수 있습니다. 또한 내부에 삽입된 모든 이미지와 도형 개체 아이콘 요소 등 모두 수정 가능하도록 삽입을 했습니다. 준비하고 있는 콘텐츠나 취업 면접 주제에 맞게 디자인을 수정하여 활용할 수 있습니다.
다만 파일의 무단 재배포나 재판매는 불가하며 상업적 활용을 위해서는 모든 슬라이드 구입 후 활용 가능합니다. 샘플 페이지는 3장만 제공되며 포스팅 가장 하단에 있는 디자인 치트키 스토어에서 다운로드 받을 수 있습니다.
웹 디자이너 자기소개 ppt 템플릿을 활용하여 취업을 준비하는 대학생이나 취업준비생 및 이직을 준비하는 직장인이 활용할 수 있는 프레젠테이션 양식입니다. 자신의 졸업작품을 소개하거나 학원 수강생 분들의 포트폴리오 구성 등 다양한 용도로 활용해 보세요.
2. 웹 디자인 포트폴리오 PPT 세부 디자인은?

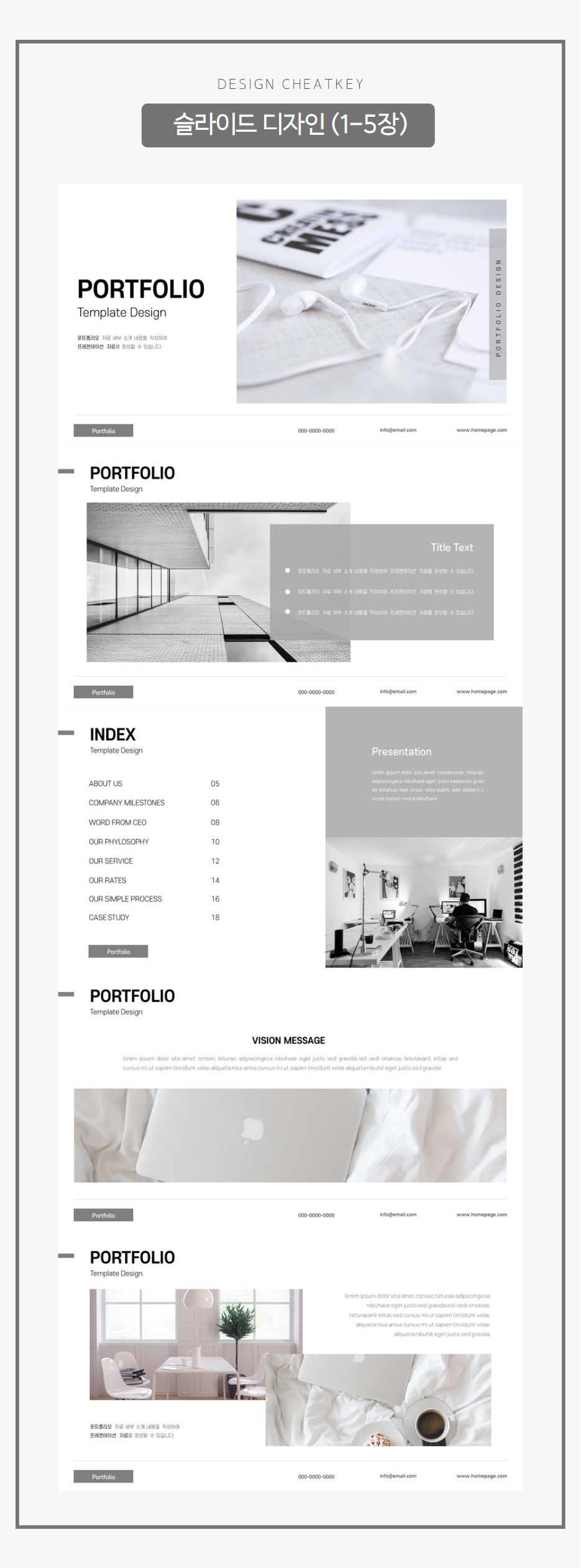
01) 페이지 디자인 (1-5장)
- 1장: 웹디자인 포트폴리오 피피티 템플릿 메인 표지 양식입니다. 이미지 레이아웃에 맞게 준비한 사진자료를 삽입할 수 있으며 프레젠테이션 제목을 입력하여 용도에 맞게 내용을 작성할 수 있습니다. 하단에는 자신의 연락처 및 이메일 주소 운영하는 홈페이지 사이트 등 소개 내용을 통일성 있게 넣을 수 있습니다.
- 2장: 본격적인 내용 시작에 앞서 본인이 전달하고자 하는 핵심 메시지나 자신의 목표 및 비전 내용 등 초반 도입부 내용을 작성할 수 있습니다. 자신이 작업한 포트폴리오나 졸업작품 등 이미지를 넣을 수 있습니다.
- 3장: PPT 목차 디자인입니다. 내용 순서에 맞게 타이틀 내용을 작성할 수 있으며 페이지번호와 내용 전개과정을 한눈에 제시할 수 있습니다. 어떤 내용으로 준비했는지 간단하게 제시하여 목차 내용을 완성해 보세요.
- 4장: 직사각형으로 삽입된 이미지 레이어아웃 안에 원하는 이미지를 넣을 수 있습니다. 상단에는 비전 메시지나 자신의 가치관 및 프로필 소개 내용을 간단하게 작성할 수 있습니다. 본격적인 서론 내용이 시작되기 전에 소개 내용을 구성해 보세요.
- 5장: 그레이 색조합에 통일성 있는 컬러톤의 사진을 활용하여 배경화면으로 활용했습니다. 이미지 틀에 맞게 본인의 포트폴리오 작업물이나 프로젝트 진행 사진을 넣을 수 있습니다. 주제에 맞게 적절한 이미지를 활용하여 슬라이드 디자인을 제작할 수 있습니다.

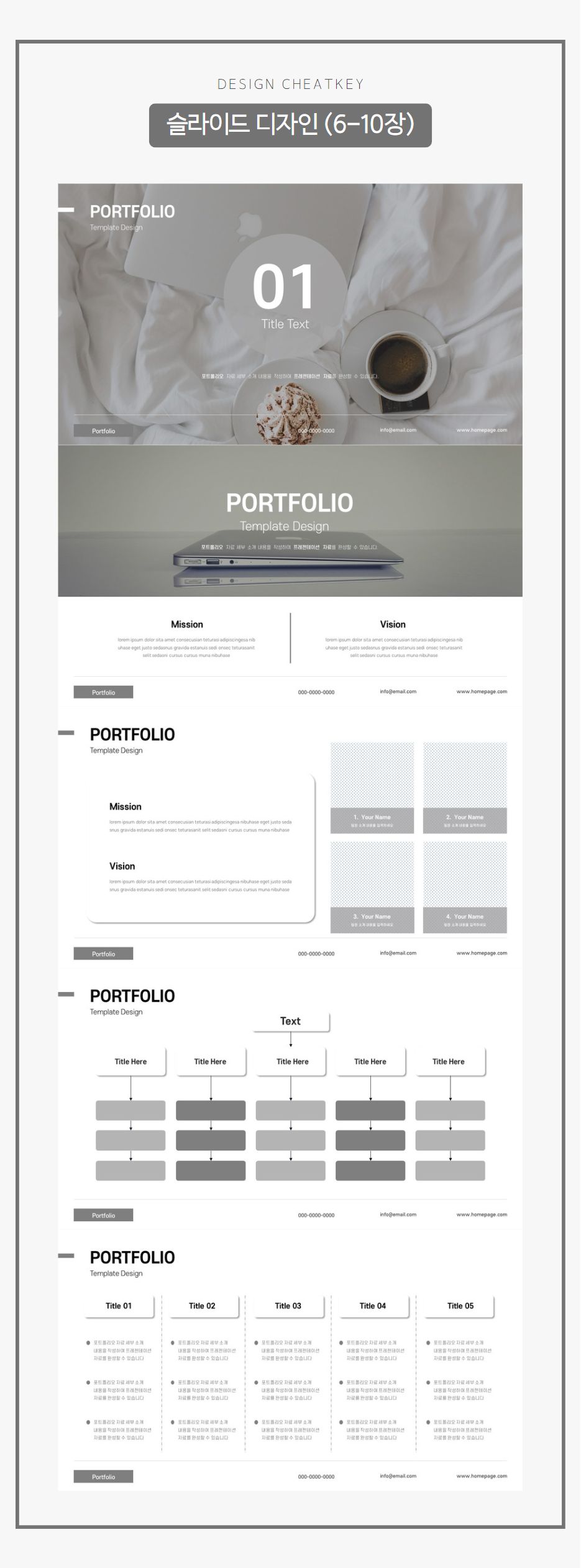
02) 페이지 디자인 (6-10장)
- 6장: 중간 표지 디자인으로 활용할 수 있으며 주제에 맞는 소제목 내용을 중앙에 삽입할 수 있습니다. 배경화면은 무료 저작권 사이트 자료를 활용했으며 그 위에 투명도가 조절된 도형 개체를 올려 배경이 은은하게 보일 수 있도록 작업했습니다.
- 7장: 본격적으로 자신의 포트폴리오 내용이나 비전 및 목표 내용을 소개할 수 있는 페이지입니다. 상단에는 이미지 레이아웃에 맞게 준비한 사진을 넣을 수 있으며 하단에는 자신의 프로필 소개나 성장과정 및 교육내역 등을 제시할 수 있습니다.
- 8장: 함께 프로젝트나 공모전 및 포트폴리오 작업물을 진행했던 팀원 소개를 할 수 있는 페이지입니다. 팀 프로필 이미지를 삽입할 수 있으며 이름을 입력하고 어떤 역할로 업무에 참여했는지 작성할 수 있습니다. 좌측에는 팀소개 내용이나 목표 및 성과 내용을 작성할 수 있습니다.
- 9장: 조직도 디자인으로 활용할 수 있는 슬라이드입니다. 팀원 구성에서 각자 개인이 맡은 직급이나 역할을 깔끔하게 정리할 수 있으며 도형개체 위에 체계도를 한 눈에 보기 좋게 정리할 수 있습니다. 화살표 순서에 맞게 내용을 정리해 보세요.
- 10장: 각 파트별로 나눠 월별 프로젝트 일정을 정리하거나 업무 체크리스트 및 추진 계획 내용을 제시할 수 있습니다. 하단에는 통일성 있게 자신의 연락 정보 와 함께 홈페이지 주소 내용을 제시할 수 있습니다. 응용하여 페이지 번호를 작성하거나 소제목 내용을 넣을 수 있습니다.

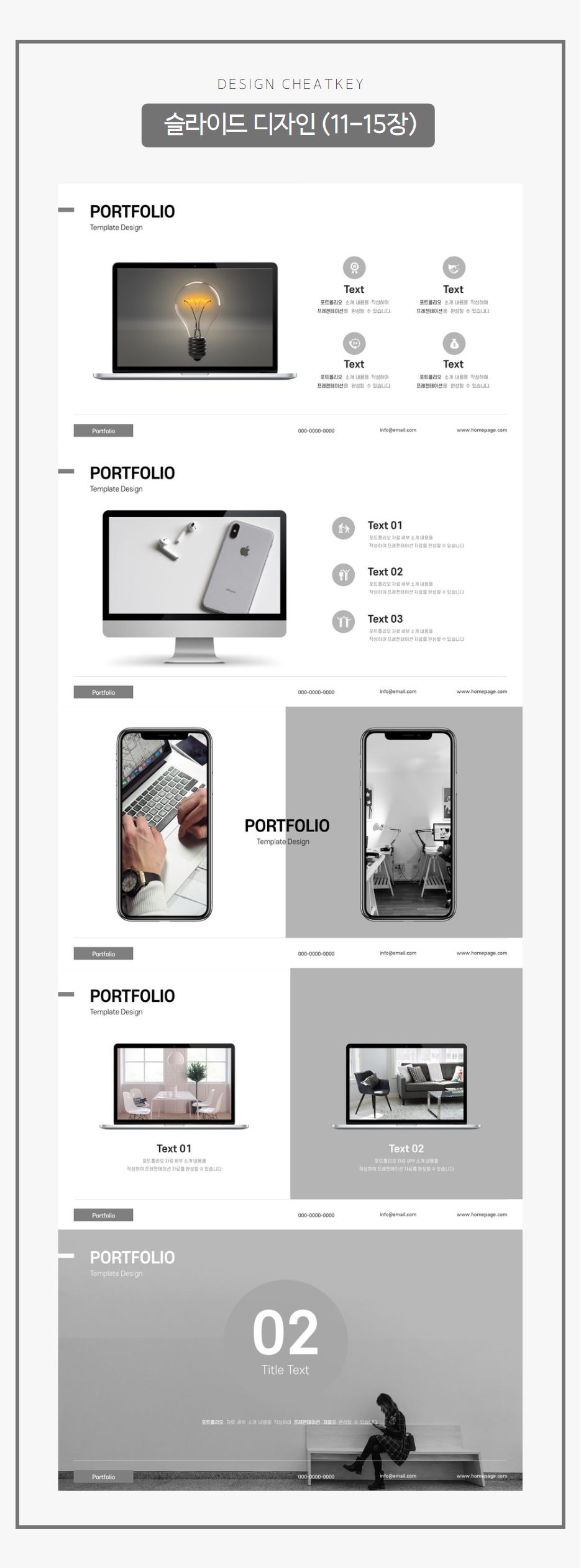
03) 페이지 디자인 (11-15장)
- 11장: 노트북 목업 아이콘 안에 원하는 이미지를 넣을 수 있습니다. 자신의 포트폴리오 작업몰이나 웹디자인 및 ux ui 디자인 등 준비한 자료를 컴퓨터 레이아웃에 맞게 삽입하여 자신의 작업물 소개를 할 수 있습니다. 우측에는 포트폴리오와 관련된 내용을 키워드 중심으로 정리할 수 있습니다.
- 12장: 동일하게 컴퓨터 아이콘 개체에 맞게 자신이 운영하는 홈페이지 화면이나 포트폴리오 작업물 사진을 삽입할 수 있습니다. 개발자 및 프로그래머 등 직군에 따라 디자인을 다르게 활용할 수 있으며 개발 프로그램 소개 및 런칭한 서비스 등 다양한 내용으로 구성할 수 있습니다.
- 13장: 스마트폰 아이콘을 오른쪽 왼쪽 양쪽에 넣어서 비교 슬라이드를 구성할 수 있습니다. 애플리케이션 서비스 비교를 하거나 모바일 ux ui 등 포트폴리오 내용에 맞게 자신의 작업을 내용을 제시할 수 있습니다. 슬라이드 마스터 기능을 활용했기 때문에 이미지 틀 그대로 준비한 사진을 넣을 수 있습니다.
- 14장: 동일한 비교 슬라이드로 활용할 수 있으며 이번에는 노트북 아이콘 개체를 양쪽에 배치했습니다. 홈페이지 디자인이나 웹디자이너 포트폴리오 사진을 삽입하여 작업물을 비교할 수 있습니다. 슬라이드 마스터에서 이미지 크기나 위치를 변경할 수 있습니다.
- 15장: 두 번째 간지 디자인입니다. 배경화면은 다른 사진으로 대체했으며 전체 레이아웃은 통일성 있게 똑같이 구성했습니다. 중앙에 소제목 내용및 타이틀을 작성하고 어떤 내용이 전개되는지 소개할 수 있습니다.

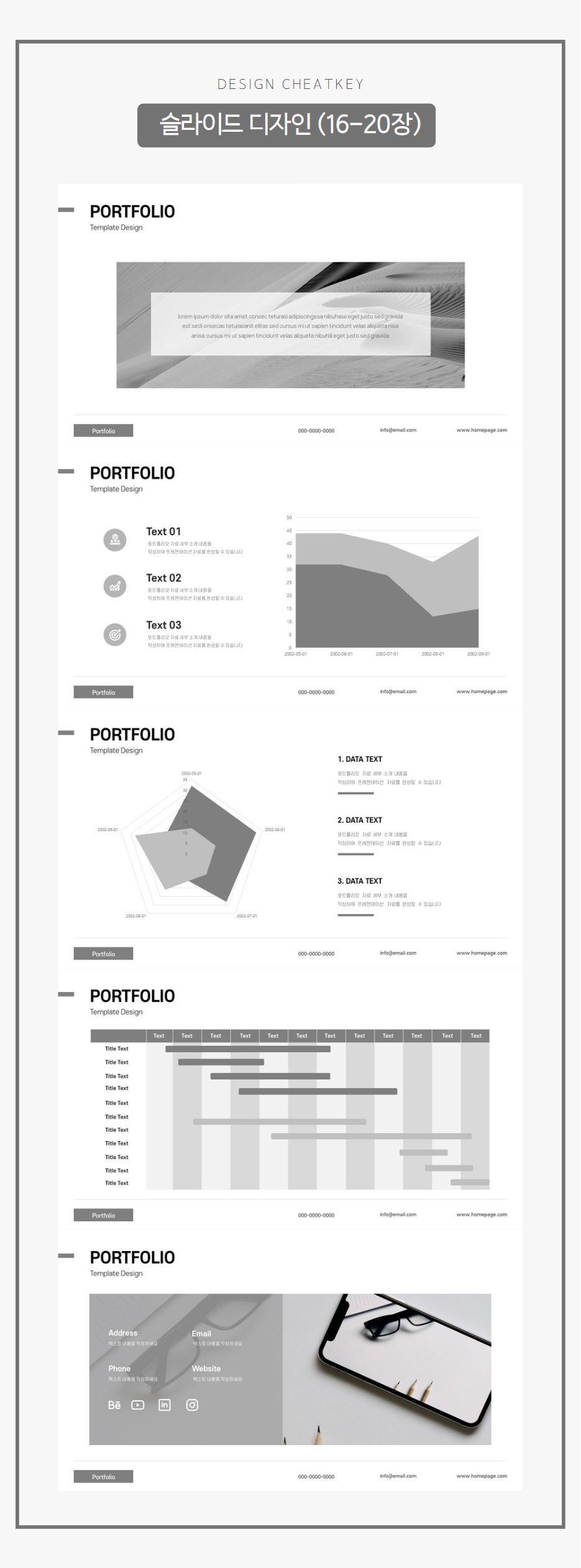
04) 페이지 디자인 (16-20장)
- 16장: 웹 디자이너 포트폴리오 ppt에서 핵심 메시지를 전달할 수 있는 페이지입니다. 세련된 배경 이미지 위에 도형 개체를 올리고 그 위에 텍스트 내용을 작성할 수 있습니다. 자신이 좋아하는 교육이나 문장을 소개할 수 있으며 본인의 가치관이나 인재상 등도 구성할 수 있습니다.
- 17장: 꺾은 선 그래프를 활용하여 자신이 진행했던 프로젝트에 구체적인 성과 지표나 데이터 분석 내용을 제시할 수 있습니다. 결과 보고서 일부러 활용할 수 있으며 구체적인 수치를 활용하여 자신의 능력을 입증할 수 있습니다.
- 18장: 다른 형식의 도표 개체를 활용하여 자신의 특화된 장점이나 보완해야 할 약점 내용을 시각적으로 표현할 수 있습니다. 또한 특화된 업무 능력이나 프로그램 활용 능력 등 직무와 관련된 능력도 표기할 수 있습니다.
- 19장: 간트 차트 디자인을 활용하여 월별 계획을 수립하거나 추후 계획 및 일정 소개를 할 수 있습니다. 앞으로 진행할 프로젝트 내용이나 업무 계획 내용 등도 들어갈 수 있습니다.
- 20장: 웹 디자이너 포트폴리오 ppt 디자인 마지막 슬라이드이며 자신의 이메일 주소 및 연락처 운영 중인 홈페이지 및 포트폴리오 사이트 등 연락 정보를 입력하여 발표를 마칠 수 있습니다. 처음부터 끝까지 통일성 있는 디자인으로 전체 페이지를 구성했습니다.
3. 디자인 포트폴리오 PPT 디자인 요약 내용은?
- 슬라이드 장수: 20장 (페이지 추가 가능)
- 슬라이드 크기: 와이드스크린 (16:9 비율)
- 색조합 구성: 그레이 색상 조합
- 사용 글꼴: 에스코어드림체 (무료 폰트)
- 저작권 정보: 무료 샘플 페이지는 3장 제공되며 비상업적 용도로 사용할 수 있습니다. 상업적 활용이 가능한 모든 페이지는 스토어에서 구매 후 사용할 수 있습니다.
< 웹 디자이너 포트폴리오 PPT 샘플 다운로드 >
웹 디자이너 포트폴리오 PPT 디자인 : PPT 샘플
웹디자이너 포트폴리오 ppt 템플릿 양식으로 활용할 수 있는 피피티 양식을 소개하겠습니다. 전반적인 활용 방법부터 시작해서 세부 페이지 디자인을 소개하고 무료 샘플파일은 포스팅 가장 하
designcheatkey.shop
'PPT 템플릿 > 포트폴리오ㆍ자기소개' 카테고리의 다른 글
| 취업 면접 PPT 템플릿 양식 (0) | 2023.05.22 |
|---|---|
| 경력 자기소개 PPT 템플릿 양식 (0) | 2023.04.28 |
| 건축 포트폴리오 양식 : 표지 목차 (0) | 2023.04.24 |
| 개발자 포트폴리오 PPT 템플릿 (0) | 2023.04.20 |
| 자기 PR PPT 템플릿 디자인 (1) | 2023.04.17 |




댓글